【モバイルSEO】とは?実施メリットと効果的な施策を徹底解説

いまやユーザーの大半がスマートフォンからWebサイトにアクセスする時代。にもかかわらず、「PC向けのサイトは整っているけれど、モバイルでは見づらいまま…」そんな状態になっていませんか?
Googleの評価基準も“モバイルファースト”へと完全にシフトしており、モバイルSEOを軽視すると検索順位やコンバージョンに大きな影響が出る時代です。
本記事では、マーケティング初心者の方でも体系的に理解できるように、モバイルSEOの基本から具体的な対策、チェック方法までを徹底解説。自社の集客力を高めるために、今すぐ取り組めるヒントが満載です。
モバイルSEOとは?
モバイルSEOとは、スマートフォンやタブレットなどのモバイル端末でWebサイトを最適に表示・操作できるようにするための検索エンジン最適化(SEO)のことです。
ユーザーがモバイルデバイスからインターネットを利用する機会が増えたことで、Googleをはじめとする検索エンジンはモバイルでの表示を重視するようになっています。その結果、モバイル対応が不十分なサイトは、検索順位が下がるリスクがあります。モバイルSEOは、ユーザー体験を向上させ、検索結果での可視性を高めるために不可欠な施策です。

モバイルSEOが重要視される背景
Googleが2015年に発表した「モバイルフレンドリーアップデート」を皮切りに、検索アルゴリズムはモバイルでの表示を重視する方向にシフトしました。さらに2018年には「モバイルファーストインデックス(MFI)」が正式導入され、モバイル版のコンテンツを基に検索順位が決まるようになりました。
たとえば、ある企業のブログページでは、PC版には詳しい情報が載っている一方で、モバイル版には概要しか記載されておらず、結果として検索順位が下落した事例もあります。このように、モバイル上での情報の充実度や表示形式が、SEOの成果に大きく影響する時代です。
また、総務省の調査によると、インターネット利用の約7割がモバイル経由であり、特に若年層やビジネスパーソンの多くがスマートフォンで情報収集を行っています。こうした背景からも、モバイルSEOに注力することは、ビジネスの成果を左右する重要な要素となっています。
モバイルSEOを行うメリット
モバイルSEOには、検索順位の改善だけでなく、ビジネス全体の成果に直結する多くのメリットがあります。ユーザーにとって快適な体験を提供し、結果としてCVRの向上やサイト評価の底上げにつながります。ここでは、3つの代表的なメリットについて解説します。
ユーザーエクスペリエンス(UX)の向上
ユーザーエクスペリエンス(UX)とは、ユーザーがサイトを訪れてから感じる「使いやすさ」や「快適さ」のことを指します。モバイルSEOではこのUXの質が非常に重要です。たとえば、テキストが小さくて読めない、画像が画面からはみ出している、リンクが指でタップしにくい、こうした小さな不便がユーザーの離脱につながります。
細かな使い勝手の最適化が、ユーザーの行動に直結します。初心者の方は、まずは自分のスマートフォンで自社サイトを見て、「見づらい」「押しにくい」と感じる部分を洗い出すことから始めましょう。
コンバージョン率(CVR)の向上
コンバージョン率(CVR)とは、サイト訪問者のうち、購入や問い合わせなどの成果に至った人の割合を指します。
モバイルSEOの施策を施すことで、このCVRの向上が期待できます。
たとえば、以下のような工夫によってユーザーは迷わずアクションを起こしやすくなり売り上げの増加に効果的です。
・「申し込みボタン」を画面の下部に固定して、常にタップできる状態にする
・商品詳細ページにスクロール追従型の「カートに入れる」ボタンを設置する
こうした改善は、Web担当者でなくても、企画やディレクションの段階で意識できるものです。ユーザー視点を常に持つことがCVR向上の第一歩です。
サイト評価の向上
Googleは検索順位を決定する際に、サイトのモバイル対応状況も評価指標の1つとしています。
モバイルSEO対策が十分なサイトは、検索エンジンから「ユーザーに優しいサイト」と判断され、順位が上がりやすくなります。反対に、対応が不十分なサイトは、インデックス自体がうまくされない可能性もあります。
たとえば、PC版とモバイル版でコンテンツの内容が大きく異なる場合、モバイル版の情報のみが評価対象になるため、見込み客にリーチできない危険性があります。また、SNSなどでシェアされる多くのリンクは、スマートフォンで開かれることが多く、第一印象がモバイルで決まるとも言えます。初心者の方は、Google Search Consoleの「モバイルユーザビリティ」レポートで、自社サイトの評価状況を確認することから始めてみましょう。

モバイルSEOにおける重要な考え方
モバイルSEOでは、検索エンジンとユーザー両方の視点での最適化が求められます。特に意識すべき2つの概念が「モバイルファーストインデックス(MFI)」と「モバイルフレンドリー」です。これらはGoogleが検索順位を決める上でも極めて重要な評価軸となっています。仕組みや目的を正しく理解することが、施策成功のカギです。
モバイルファーストインデックス(MFI)
モバイルファーストインデックスとは、GoogleがWebページを評価する際に、PC版ではなくモバイル版のコンテンツを基準とする仕組みです。つまり、モバイル版に十分な情報が掲載されていなかったり、構造が乱れていたりすると、検索順位に悪影響を与える可能性があります。
たとえば、モバイルサイトでは画像を省略したり、詳細情報を非表示にしていた場合、それがGoogleに「情報が少ないページ」と判断されてしまいます。
初心者の方は、PCとモバイルの表示内容に差異がないか確認し、「同じ情報を提供できているか?」という視点でページを見直しましょう。これはSEOだけでなく、ユーザーの信頼性にも関わってくるポイントです。
モバイルフレンドリー
モバイルフレンドリーとは、スマートフォンなどでWebサイトを見たときに、「読みやすく」「使いやすい」状態であることを指します。
たとえば、文字が小さすぎて読めなかったり、ボタン同士が近すぎて誤タップが頻発するようなサイトは、モバイルフレンドリーとは言えません。実際のユーザー行動を意識した設計が必要で、読みやすいフォントサイズ、タップしやすいボタン配置、適切に折り返されるテキストや画像の配置が求められます。スマートフォンで片手操作するユーザーも多いため、親指の届く範囲に主要操作を集約するなどの工夫も有効です。
モバイルページの設定を正しく検索エンジンに伝えるには
モバイル対応をしていても、その構造が検索エンジンに正しく伝わっていなければ意味がありません。ここでは、代表的な3つのモバイル構成と、それぞれの特性について解説します。

レスポンシブ ウェブ デザイン(推奨)
レスポンシブデザインは、1つのHTMLファイルで複数の画面サイズに対応する方法で、Googleが最も推奨しているモバイル対応手法です。
画面幅に応じてCSSが変化し、スマートフォン・タブレット・PCのいずれでも最適な表示がされます。たとえば、同じURLでもスマートフォンでは縦長の1カラム、PCでは横並びの2カラムレイアウトになるように設定できます。
この方法の最大のメリットは、URLが統一されていることです。これにより、被リンクの評価が分散せず、SEOの効果が集中します。初心者の方には、HTMLとCSSの基礎知識があれば導入しやすく、更新や保守もしやすい点で非常におすすめです。
ダイナミックサービング
ダイナミックサービングとは、同じURLでアクセスがあっても、ユーザーの使用デバイス(スマートフォンかPCか)に応じて異なるHTMLをサーバー側から出し分ける方式です。ユーザーエージェントを識別して出し分けるため、より柔軟なコンテンツ制御が可能です。
たとえば、モバイルユーザーには軽量化した画像やコンパクトな構成、PCユーザーには詳細情報を盛り込んだ構成にするなど、デバイスに最適化したUX設計ができます。ただし、ユーザーエージェントの識別ミスやキャッシュの扱いなど、技術的な注意点も多いため、ある程度の開発スキルが必要です。導入を検討する際は、SEOの専門家と連携すると安心です。
セパレートタイプ
セパレートタイプは、PC版とモバイル版で異なるURLを持つ方法です。
例えるとPC版が「www.example.com」、モバイル版が「m.example.com」という構成です。かつてはよく使われた手法ですが、現在ではメンテナンスの手間やSEOの管理コストが高いため、推奨されなくなりつつあります。
この方式では、PCとモバイルで別々のHTMLやCSSを用意する必要があるため、ページの更新が2倍の工数になります。また、Googleに対してrel=”alternate”やcanonicalタグなどを正確に設定しなければ、重複コンテンツと見なされるリスクもあります。どうしても既存システムの都合で分離型を採用せざるを得ない場合を除き、避けるのが無難です。
モバイルSEO対策の具体的な施策
モバイルSEOでは、検索順位に直結する「設計上の工夫」が多数存在します。中でも、ユーザーの快適さや行動を直接左右するような具体的なUI・UXの改善は、比較的すぐに実施でき、効果も明確に現れやすい分野です。
ここでは、取り組みやすく、成果にもつながりやすい代表的な4つの施策を厳選して紹介します。
読みやすいフォントサイズにする
モバイル端末では、画面が小さいためフォントサイズが小さすぎると読みにくくなります。Googleは推奨フォントサイズを「16px以上」としており、これを下回るとユーザーが拡大操作をしなければならず、離脱の原因になります。
ニュース記事の本文が12pxだと、電車内などでスマートフォンを使うユーザーには非常に読みづらく感じられます。読みやすさを確保するには、フォントサイズに加えて行間(行の間隔)や文字色と背景色のコントラストにも気を配りましょう。見出しには20px以上を使うと、視認性が高まります。
ボタンやリンクを押しやすくする
スマートフォンでは、マウスではなく指で操作します。つまり、リンクやボタンの大きさと位置が使いやすさに直結します。Googleは、押しやすいタップターゲットの大きさとして「48px×48px以上」を推奨しており、隣接するボタン同士の間隔も十分に確保する必要があります。
ECサイトで「カートに入れる」ボタンと「お気に入りに追加」ボタンが近すぎると、誤タップが増えてユーザー体験が損なわれます。ボタンは画面の中心や親指の届きやすい位置に配置し、十分なスペースを確保しましょう。また、文字リンクはテキストだけでなく、押下領域全体をリンク化するなどの工夫も有効です。

画面サイズに合わせてコンテンツを配置する
画面サイズが異なるモバイル端末に対応するためには、コンテンツの配置も柔軟に変化させる必要があります。たとえば、PCでは横に並べていた情報を、モバイルでは縦に並べ直すだけでも可読性が格段に上がります。
このときに使うのが「メディアクエリ」というCSSの機能です。たとえば、画面幅が600px以下のときには1カラム表示、600px以上では2カラム表示、というように設定が可能です。初心者の方は、既存のテンプレートやCMS(WordPressなど)を活用すると、コードを1から書かなくてもこうした調整がしやすくなっています。
ページ表示スピードを上げる
モバイルSEOにおいて、ページの読み込み速度は非常に重要な要素です。ユーザーの多くは数秒以内にページが表示されないと離脱してしまいます。Googleの調査では、表示速度が1秒から3秒に遅延するだけで、直帰率が32%増加するというデータもあります。
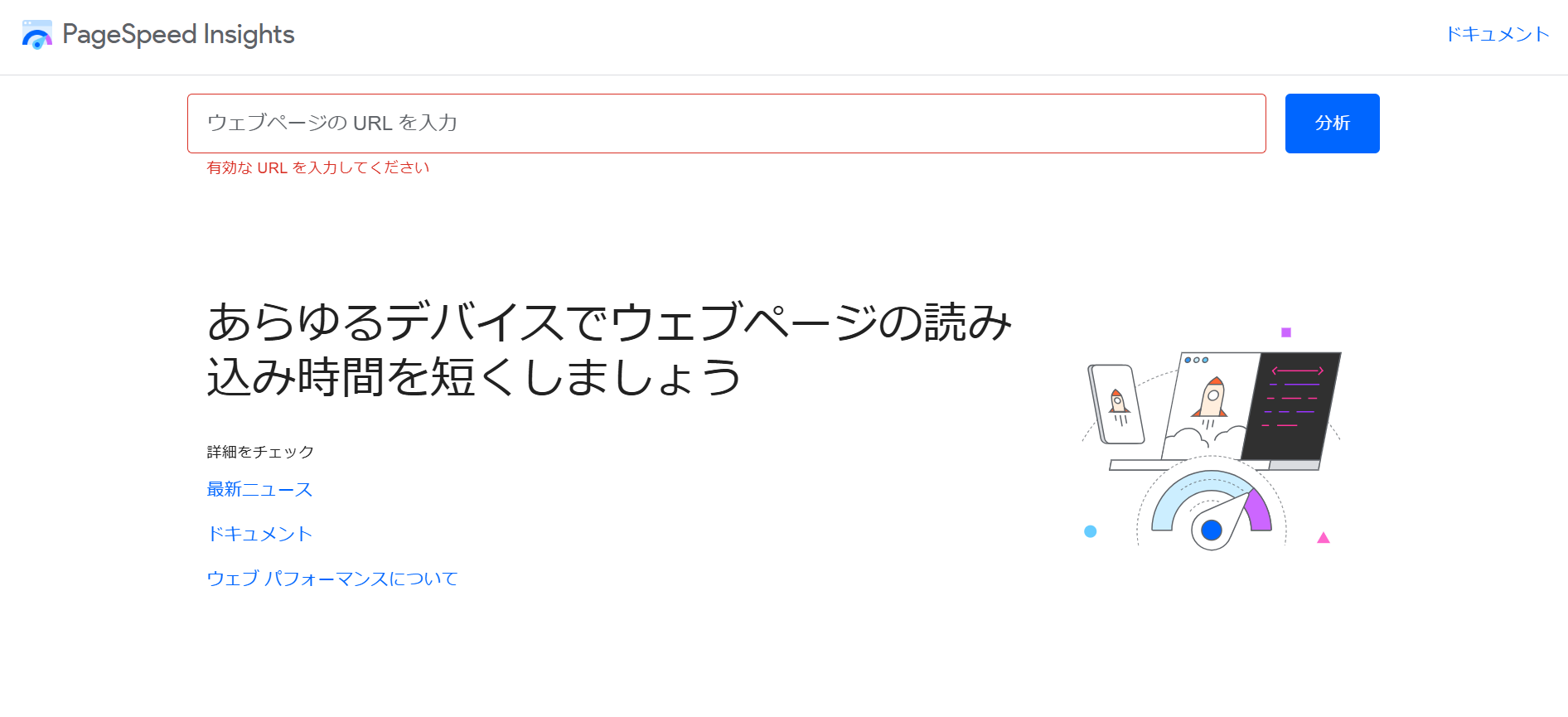
改善策としては、画像ファイルの軽量化(WebP形式など)、JavaScriptやCSSの圧縮、キャッシュの活用、不要なコードの削除などが挙げられます。Googleの「PageSpeed Insights」を使えば、改善ポイントが自動で表示されるので、初心者でも取り組みやすいです。まずはトップページから診断して、数値が低い部分から順に改善していきましょう。

モバイルSEOの対策ができているか確認する方法
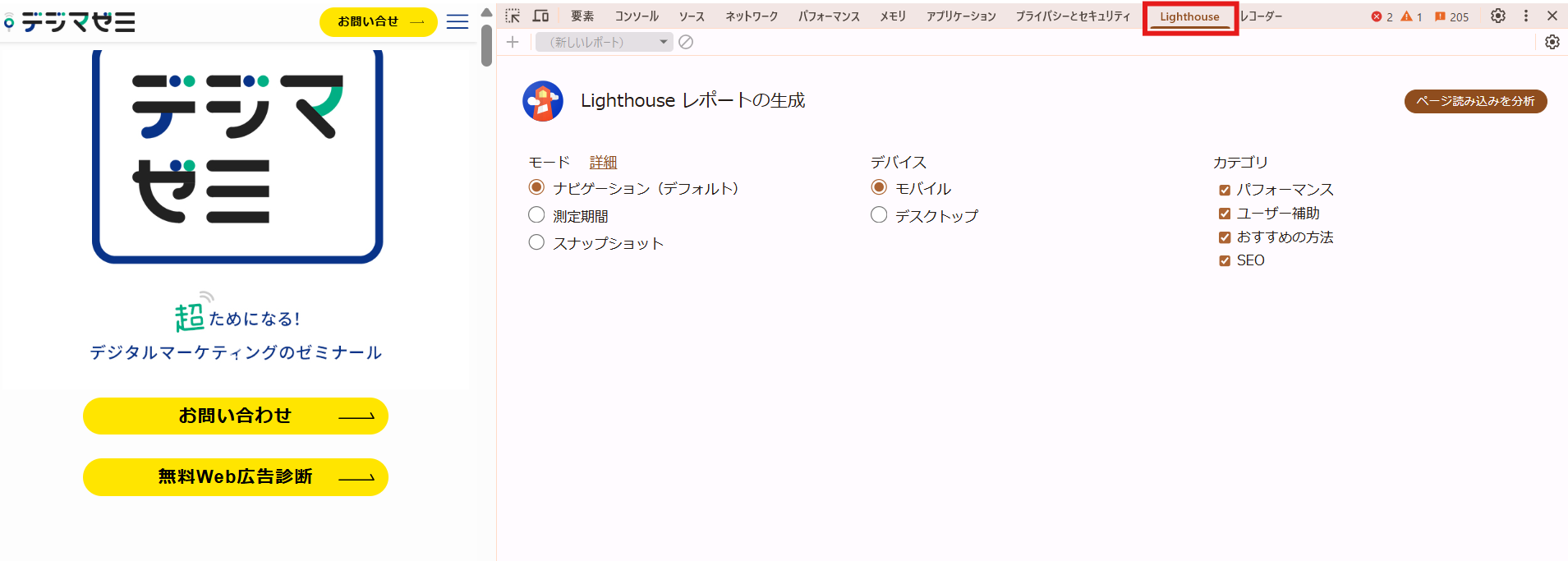
モバイルSEOの成果を測るには、Googleが提供する「Lighthouse」ツールを活用するのが効果的です。LighthouseはChromeブラウザのデベロッパーツールに搭載されており、URLを指定することでパフォーマンス、アクセシビリティ、SEOなどの評価スコアを取得できます。

とくに「Performance」や「Best Practices」の項目では、モバイル表示における課題や改善案が明示されるため、何を優先的に対応すべきかが分かります。たとえば「初回表示までに4秒かかっている」「画像の最適化が不十分」といった指摘があれば、それを修正して再テストしてみましょう。
また、Google Search Consoleの「モバイルユーザビリティ」や「ページエクスペリエンス」レポートと併用することで、実際のユーザーがどのような不便を感じているかをより具体的に把握できます。定期的なチェックを習慣化し、モバイル最適化のPDCAをまわすことが理想的です。
まとめ:モバイルSEO対策でさらに集客力アップ!
モバイルSEOは単なる技術的な対応ではなく、ユーザー体験の質を高め、ビジネス成果へと直結させる重要な施策です。今回ご紹介したような基本概念の理解と、実践的な改善策の積み重ねにより、検索順位やCVRを大きく改善することが可能です。
「何から始めたらいいか分からない」「改善すべきポイントが分からない」という場合も、まずは自社サイトをスマートフォンで見てみることが第一歩です。そして、PageSpeed InsightsやLighthouseなどのツールを使って現状を把握し、読みやすさ・使いやすさ・速さの3点を意識して改善していきましょう。
モバイルSEOに取り組んで成果を高めたい方は、Lifunextにご相談ください。LifunextはSEOコンサルティングによりモバイルに最適なSEO対策を提供します。まずはお気軽にお問い合わせください。
株式会社LifunextのSEOコンサルティングサービスはこちら
Lifunextは大手SEO会社では実現できないレスポンスの速さや柔軟な対応力などベンチャーならではの質の高い小回りが利くプロフェッショナル集団です。
アップデート情報や業界トレンドなど独自情報もご提供できますのでお気軽にご相談ください。
無料のご相談・IT補助金を活用したプランがありますので、お気軽にお問い合せください。
\ SEO対策のご相談はLifunextへ /

早稲田大学卒業後、新卒でパーソルキャリア株式会社に入社。その後、個人事業主としてWEBメディアやYouTubeチャンネルの運営を行う。現在はLifunextのSEO事業部責任者としてBtoB、BtoCを問わず多くの企業を支援している。