グラフィックデザインとwebデザインの違いとは?分かりやすく解説

グラフィックデザインとwebデザインの違いとは?
グラフィックデザインとwebデザインの違いは制作する媒体にあります。
グラフィックデザインはこれまではチラシやポスター、パンフレット、パッケージ、看板、雑誌など印刷物全般のデザインが中心でした。しかし、近年デジタル化とともにwebで表示されるバナーやSNSの画像、動画のサムネイル、webサイトで使用されるキービジュアルなどオンラインで使用される画像のデザインもグラフィックデザインの対象として広がっています。
一方、webデザインはその名の通りパソコンやスマートフォンなどでwebに表示されるページやコンテンツを制作します。
サイズの違い
グラフィックデザインとwebデザインには大きなサイズの違いがあります。
グラフィックデザインのサイズ
先述した通り、グラフィックデザインは主に印刷物やWeb上で使用される画像のデザインなので、デザインできるスペースに制限があります。例えばA4サイズのチラシを制作する場合には、A4片面もしくは両面に収まるようにデザインをしなければなりません。異なる量の文章や画像を限られたスペースでどのように配置し、わかりやすく情報を伝達するか意識してデザインをする必要があります。

グラフィックデザインの場合、同じデザインで複数のサイズに展開することがあります。
例えば、チラシであればA4サイズからA0サイズのポスターへサイズ違いのパターンを展開したり、バナーであれば正方形のものを縦長や横長の形へリサイズしたりすることがあるのです。このように縦横比やサイズの変動が発生する点が、グラフィックデザインの特徴の一つでもあります。

webデザインのサイズ
一方webデザインの場合、スクロールをしてページを読み進めていくため、ページのデザインを制作する際には基本的に縦のサイズには制限がありません。
ただし、実際にwebサイトとして閲覧する際はユーザーが使用するデバイスの液晶の範囲内でページが表示されます。PCとタブレット、スマートフォンでは画面のサイズが大きく異なるので、それぞれの画面サイズに合わせたレイアウトのデザインを準備する必要があります。実際にデバイスで見える範囲を意識してデザインを制作するようにしましょう。
また、画面のサイズが異なることから文字の改行や画像の縮尺が変わってしまうことを念頭においておきましょう。

色の違い
パソコンのモニターで見た色と印刷した色が違って見えたという経験はありませんか?
これはモニターと印刷それぞれの色の表現方法が異なるためです。
デザインを制作する際に適切な設定をできていない場合、トラブルが発生することもありますので注意が必要です。
グラフィックデザインの色
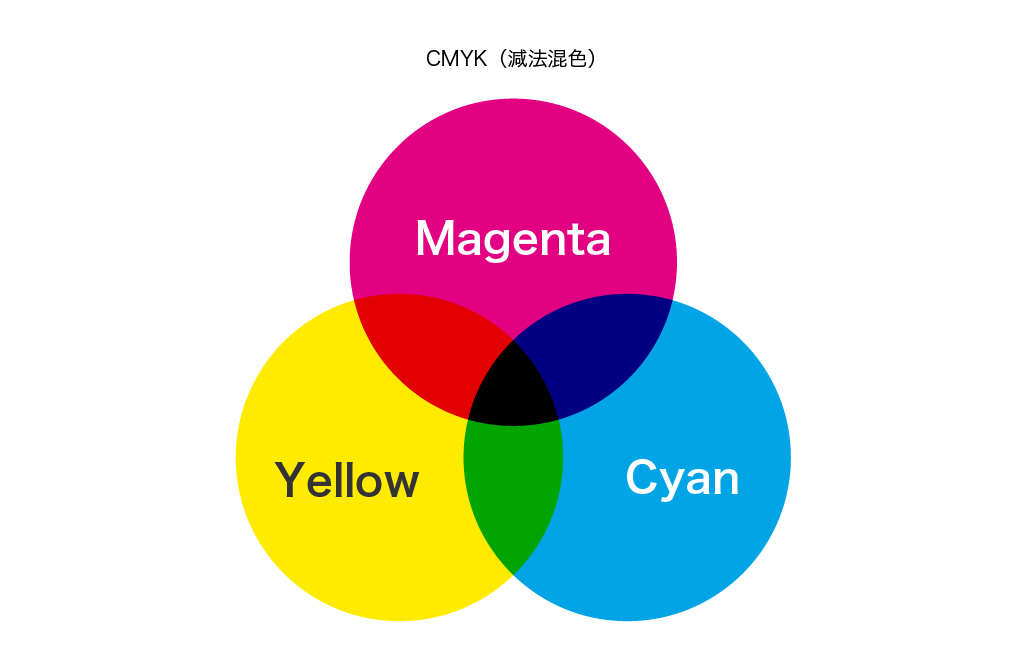
印刷物のグラフィックデザインの場合には必ずCMYKで制作をします。
CMYKは色の三原色とKey plate(キープレート)と呼ばれる黒の版の計4色を混ぜて色を表現する方法です。
色の三原色とは
・Cyan=シアン
・Magenta=マゼンタ
・Yellow=イエロー

色の三原色を混ぜると理論上黒なりますが、実際には茶色に近い色になるため、キープレートを使用します。色の三原色は混ぜるほど暗い色に変化していくため減法混色と呼ばれます。プロセスカラーとも呼ばれ、基本的にはこの4色がグラフィックデザインに使用されます。
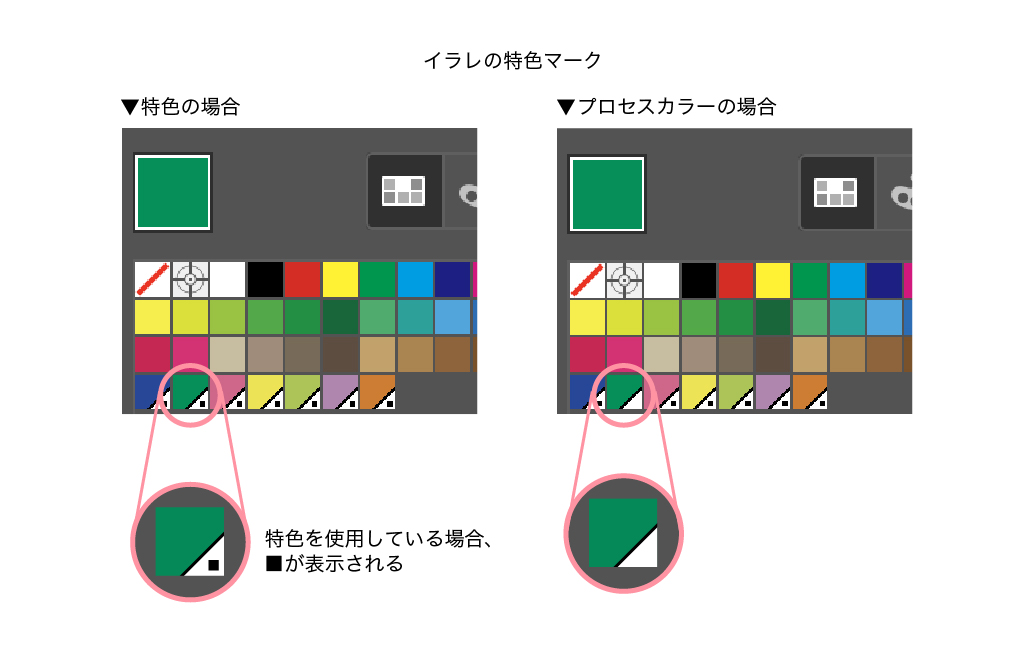
しかし、CMYKでは金色や銀色、蛍光色などは表現することができません。
そのような場合に使用するのが「特色(DIC)」です。
特色とは印刷においてCMYKの4色では再現できない色を表現するために調合されたインクのことをいいます。
特色を使用しないプロセスカラー(CMYK)での印刷の場合、特色で指定したカラーがあるとその部分が正しく出力されません。入稿前には必ずプロセスカラーに変換するようにしましょう。

一方、webで使用される画像を制作する際にはRGBで制作をします。
制作をする際にはどこで使用するものか確認をして、IllustratorやPhotoshopなどの制作に使用するツールのカラーモードの設定に注意しましょう。
webデザインの色
webデザインは必ずRGBで制作をします。
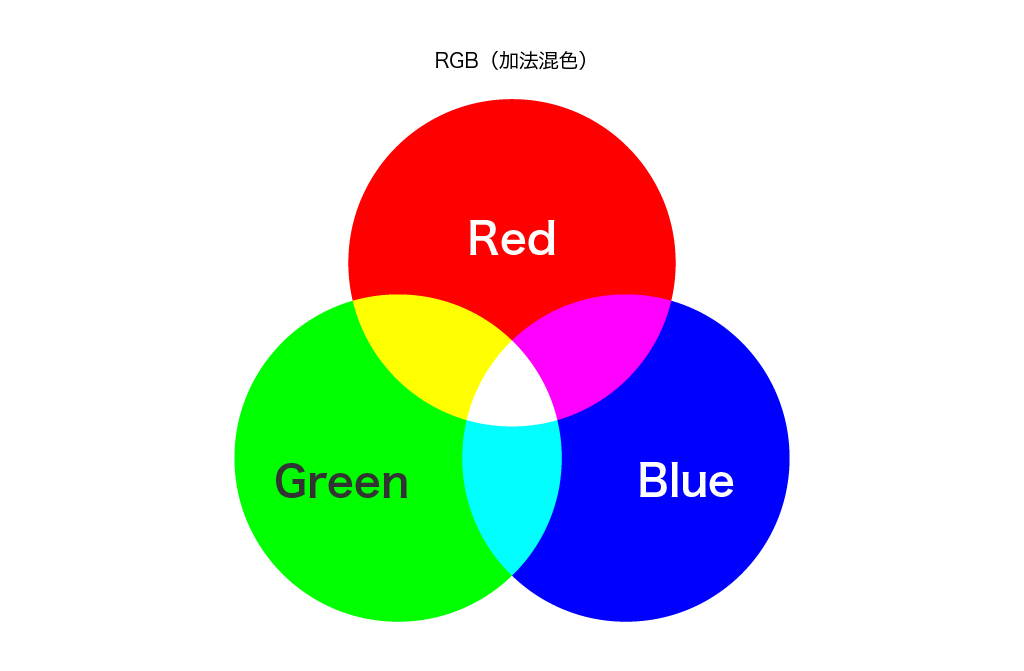
RGBは光の三原色を混ぜて色を表現する方法です。色を混ぜるほど明るい色に変化していくため加法混色と呼ばれます。
光の三原色とは
・Red=赤
・Green=緑
・Blue=青

RGBにおいてはひとつの原色につき256段階表現することができるため、光の三原色では256色×256色×256色で1677万7216色を表現することができます。ただし、webサイトを閲覧するモニターなどの環境の違いにより、同じ色を指定していても実際の見え方は異なります。
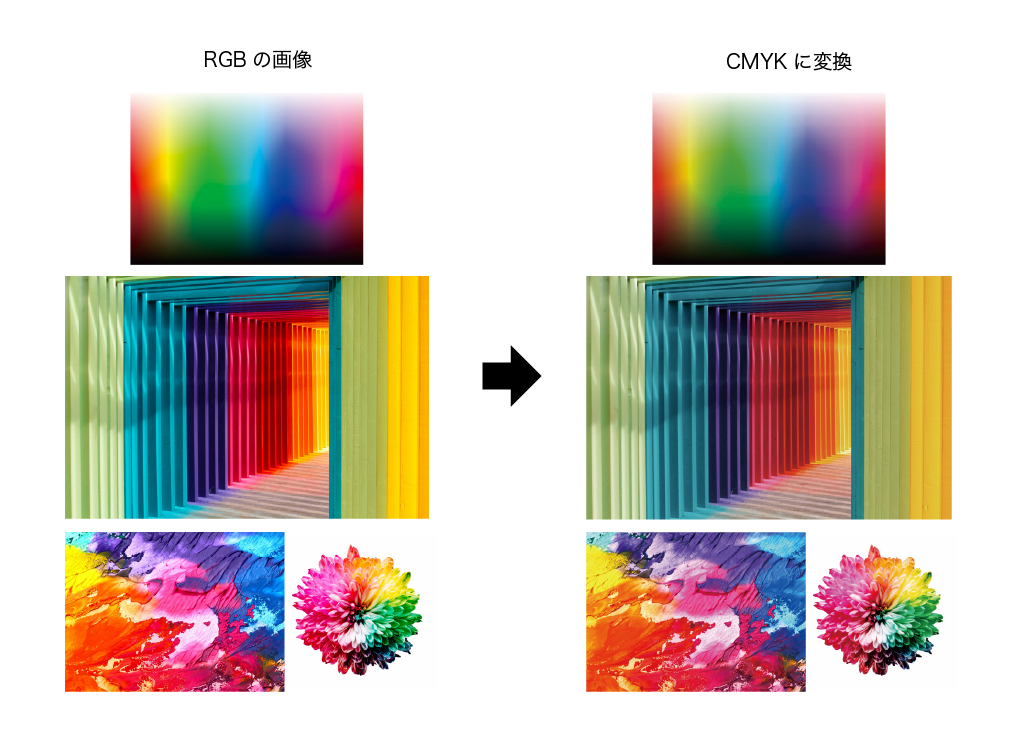
RGBはCMYKに比べ色の表現領域が広いため、RGBで制作したものをCMYKに変換するとCMYKで表現できる最も近い色に変換され、くすんだような色に変わります。
一度RGBからCMYKに変換してしまったデータは元のRGBで制作した状態には戻せないため、データの取り扱いには注意が必要です。

アクションの違い
グラフィックデザインとwebデザインにおいてはアクションの有無に違いがあります。Webサイトではボタンをクリックするなどの動作が発生します。
グラフィックデザインのアクション
グラフィックデザインは印刷物の場合、ページをめくるようなアクションはあるものの、webサイトのようにスクロールしたりボタンをクリックしたりするようなアクションは基本的にはありません。直接的にボタンなどを配置できないため、ユーザーにwebで検索してもらう、お問い合わせをしてもらうなどのグラフィック作品から離れた場所でのアクションを示唆する必要があります。
webサイトなどに表示されるバナーや動画のサムネイルの場合においては、それ自体が、ユーザーにその先のページへ遷移してもらうためのボタンのような役割を果たしています。画像のデザインによってクリック率が変わるため、ターゲットや用途に合わせてユーザーがクリックしたくなるようなレイアウトや配色、キャッチコピーなどの工夫が必要です。
webデザインのアクション
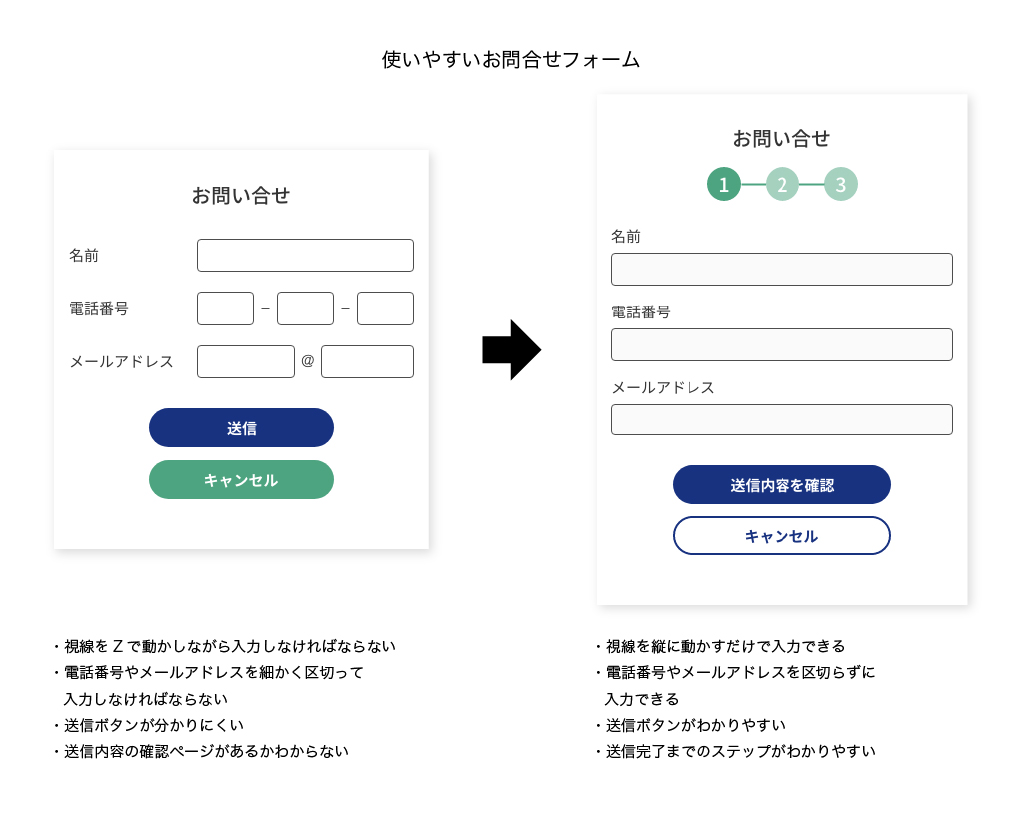
Webサイトでは先述の通り、スクロールする、ボタンをクリックする、お問合せフォームからメッセージを送信する、などというユーザーのアクションが発生します。
Webサイトにおいては訪問者のうち、購入や問い合わせなどそのサイトの最終成果に至った件数(コンバージョン/CV)や割合(コンバージョン率/CVR)をそのサイトの評価の指標とすることがあります。
いくらデザインが良かったり内容がユーザーのためになるものであっても、ページが重たかったり操作しにくいなどユーザーが使いにくいと感じるサイトでは、コンバージョンに至る前に離脱してしまいます。そのため、ユーザーが快適に利用できるwebサイトを目指してデザインする必要があります。

編集ソフトの違い
デザインを制作する際に使用するソフトはさまざまで用途に合わせて使いわけながら作業を行います。グラフィックデザインとwebデザインにおいてそれぞれメインで使用するソフトを紹介します。
グラフィックデザイン作成時の編集ソフト
グラフィックデザインの制作には、Illustrator、InDesign、Photoshopなどの編集ソフトがよく使用されます。
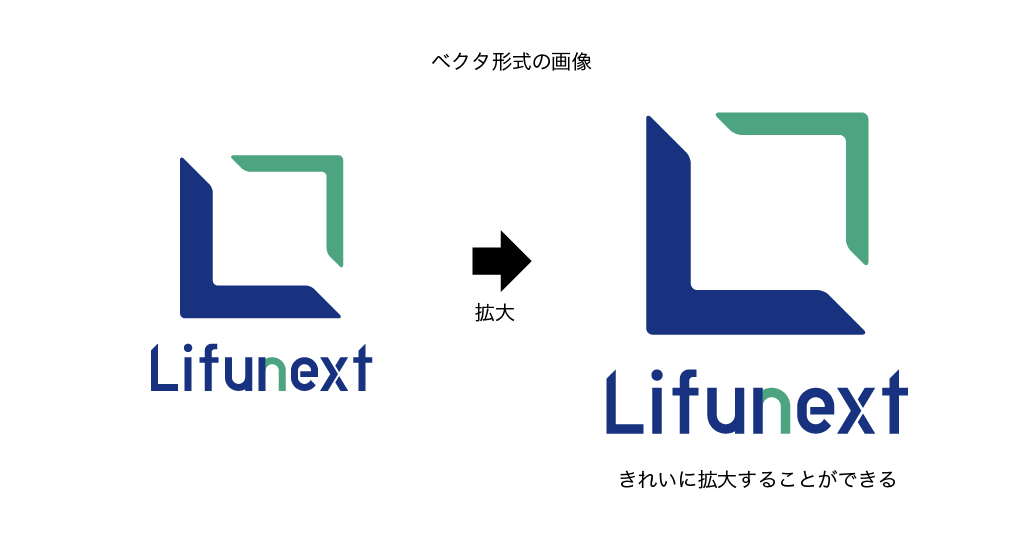
Illustratorのデータはベクタ形式となり、拡大や変形の影響を受けることがありません。そのため、A4サイズのチラシをA0サイズのポスターにリサイズするといった場面でも劣化を気にすることなく拡大することができ、印刷物のデザイン制作との相性が良いです。
ベクタ形式とは?
点(アンカー)や線、色などの情報を数値データとして記憶・再現する形式です。数値で管理しているため、拡大・縮小などの影響を受けないことが特徴です。

また、名刺やポスターなど1枚で制作する印刷物や少ないページのパンフレットであればIllustratorを使用することが多いですが、ページ数の多い冊子や書籍を制作する際にはInDesignを使用します。InDesignにはページ管理機能があることが大きな特徴で、分厚い書籍でもマスターデータを修正することで共通箇所をまとめて編集することができます。
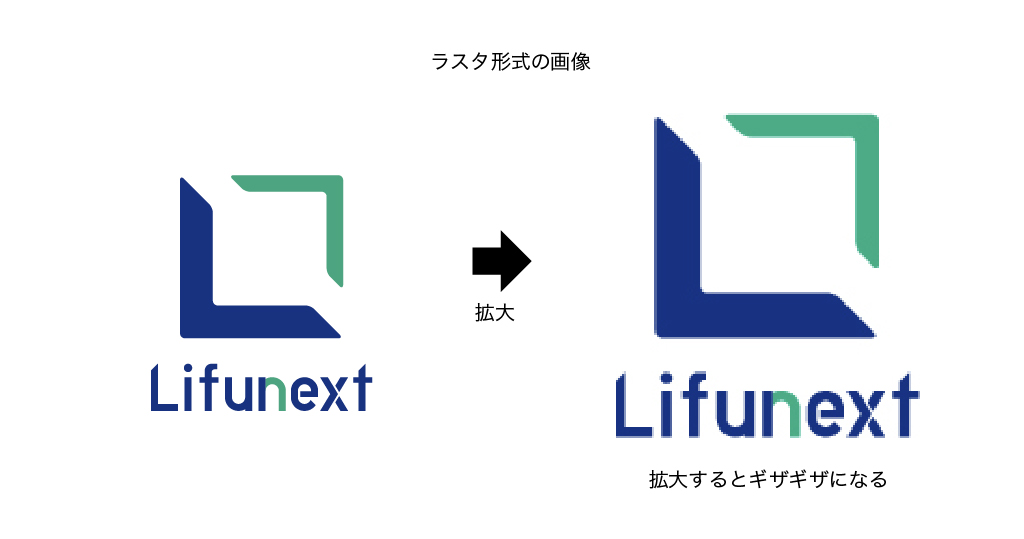
Photoshopは画像の加工・修正に使用されるだけではなく、バナーやサムネイルなどのwebサイトで表示されるグラフィックデザインを制作する際にも使用されます。Illustratorがベクタ形式のデータであるのに対して、Photoshopはラスタ形式のデータであるためwebサイトで使用するデザインとの相性が良いためです。Web上で使用する画像においてPhotoshopの利用が推奨される理由については、次の段落で説明します。
webデザイン作成時の編集ソフト
webデザインに使用される編集ソフトにはPhotoshopやAdobe XDなどがあります。
Photoshopのデータはラスタ形式になりますが、一般的にwebサイトを表示するモニターがラスタ形式で表現されることからwebデザイン制作との親和性が高いです。
ラスタ形式とは?
1pixelの点が格子状に並び構成されたデータの形式です。写真などのきめ細かい色の表現をすることが可能ですが、点が増えるとその分データサイズも大きくなります。拡大・縮小を繰り返すと画質が荒くなってしまうので注意が必要です。

最近ではUIのデザインに特化したAdobe XDが使用されることも増えています。
プロトタイピング(ホバーやスクロールアニメーションの試作モデルの検証)をおこなったり、リピートグリッドを使用できたりとUIデザインに最適な機能を持つのがAdobe XDの特徴です。
また、Adobe XDの特徴として共同作業ができる点があります。クラウドドキュメントとして保存をしておけば、他のデザイナーやエンジニアとリアルタイムで同時に作業することができます。さまざまなポジションの人が関わるweb制作においては最適なツールです。
Adobe社以外のUIデザインツールにはSketchやFigma、InVision Studioなどもあり、所属する組織や環境によって使用するツールが変わることもあります。
さらに最近では簡単な動画制作や編集を求められる場面も増えてきているのでPremiere ProやAfter Effectsなどの動画編集ツールが使えると仕事の幅が広がります。
それぞれのデザイナーの仕事の違い
組織によっては兼任されることもあるグラフィックデザイナーとwebデザイナーですが、その仕事内容の違いをご紹介します。
グラフィックデザイナーの仕事
これまでグラフィックデザイナーの主な仕事はチラシやポスター、パンフレット、パッケージ、看板、雑誌など印刷物全般をデザインすることでした。しかし、先述の通り最近ではwebで表示されるバナーやSNSの画像など、オンラインで使用される画像のデザインもグラフィックデザイナーの仕事に含まれます。
グラフィックデザイナーは企画のコンセプトやターゲットに合わせたデザインを制作します。ディレクター、カメラマン、コピーライターなどの専門職の人とチームを組みプロジェクトに参加をすることもあります。
グラフィックデザイナーになるための資格は特にありませんが、大学や専門学校で美術やデザインについて学び、社会人として働きながらスキルアップを目指す人が多い職種です。もちろん独学で学び活躍しているグラフィックデザイナーも多くいます。
webデザイナーの仕事
webデザイナーは企業のホームページやサービスサイト、キャンペーンサイト、ランディングページ(LP)、ECサイトなどインターネット上にあるさまざまなwebページやコンテンツのデザインをするのが仕事です。
webデザイナーの場合、デザインの制作だけではなく、コーダーやエンジニアとのコミュニケーションも発生するためデザイン以外の知識も必要です。コーダーとデザイナーが分けられている場合もありますが、組織によってはコーディングのスキルを求められる場合やコンテンツ更新の業務が発生することもあります。
webデザイナーになるための資格は特にありません。最近ではスクールやオンライン講座で勉強をしてwebデザイナーを目指す人が多くいます。ブラウザの更新により新しい機能が追加されたり、webブラウザやOSのアップデートが頻繁に行われるため、情報をキャッチアップする姿勢が必要です。
それぞれのデザイナーの知識やスキルの違い
グラフィックデザイナーとwebデザイナーではそれぞれ必要な知識やスキルにも違いがあります。
グラフィックデザイナーの知識やスキル
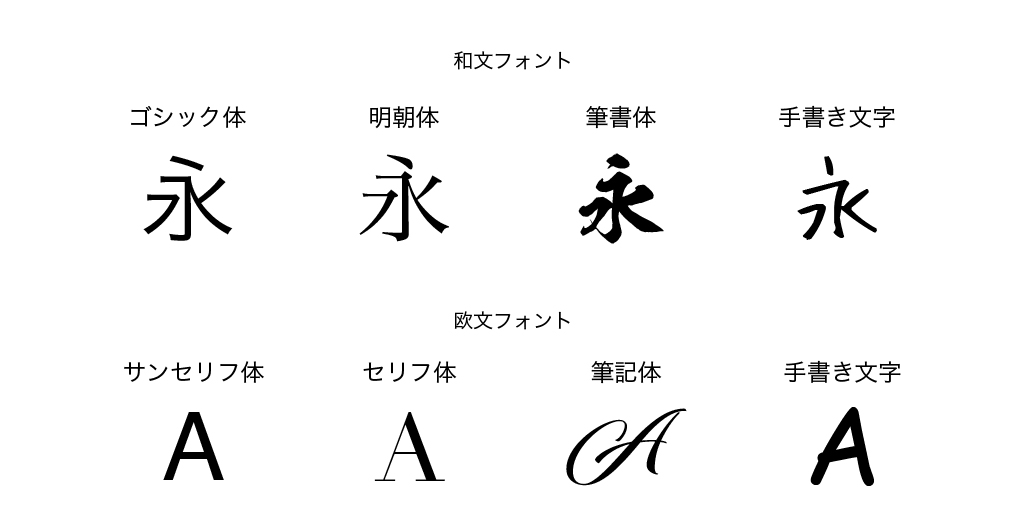
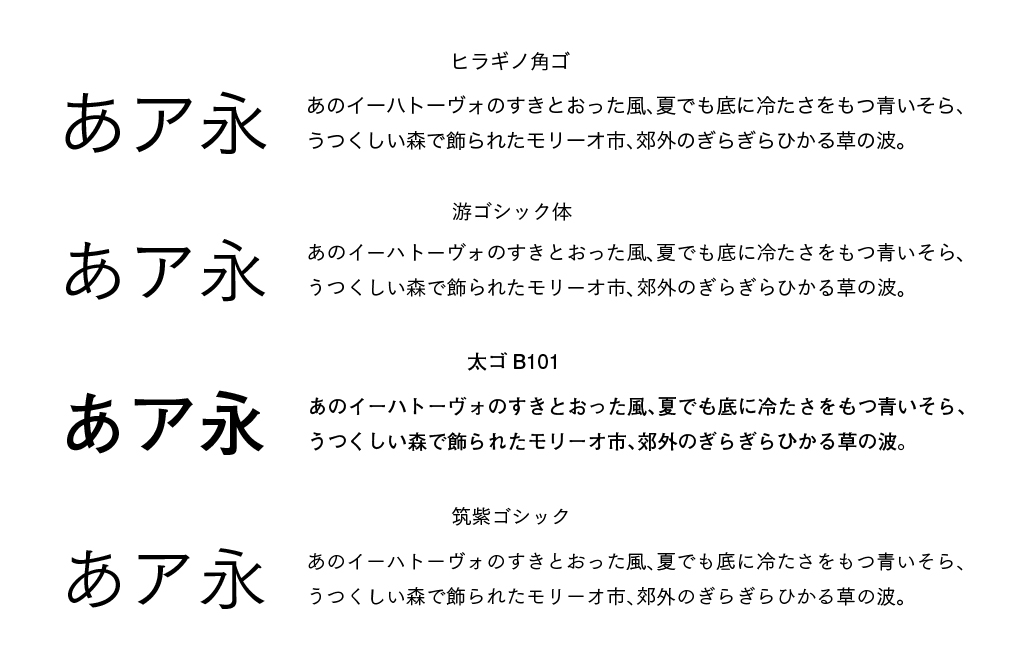
① フォントの知識
フォントにおける選択の自由度が高いことはグラフィックデザインの魅力でもあります。
使用するフォントによってユーザーに与える印象やそのデザインの世界観が変わってくるほどグラフィックデザインにおいてフォントは重要な要素です。

さらに、例えば同じゴシック体であってもフォントごとに特徴があるので、それらを理解しながら、シーンに応じて使い分けるようにしましょう。

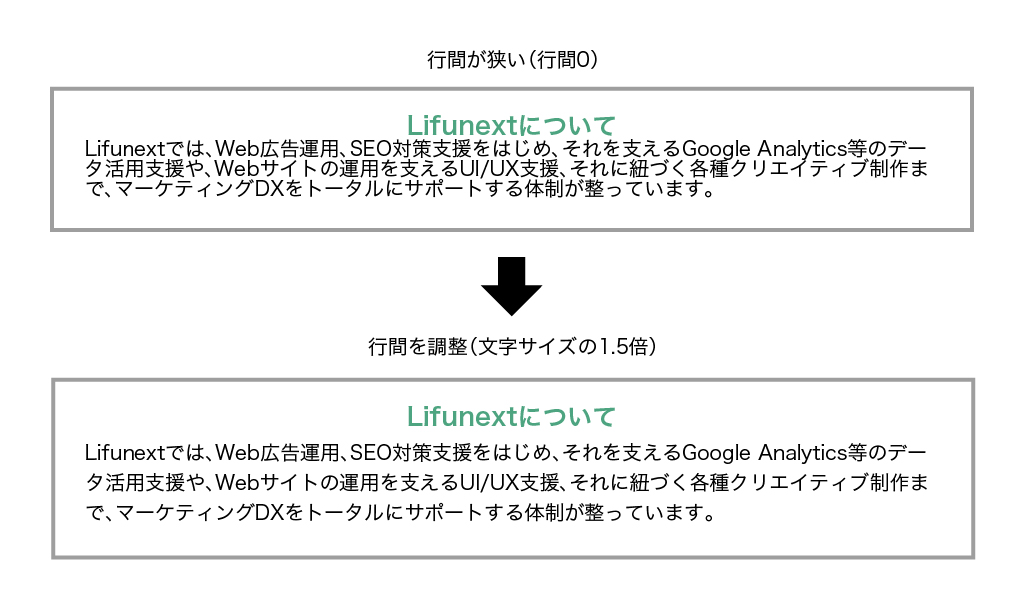
② カーニングや行間へこだわる技量
カーニングとは文字と文字の間隔が均等に見えるように調整をすることです。「神は細部に宿る」と言われるように、グラフィックデザインは文字の数ミリの配置で見え方が変わってきますので細部までこだわることで仕上がりに大きな差がうまれます。
ただし、長文のテキストを全て調整すると時間がかかるので、目立つように配置されているテキストのみ調整するなど、場面に合わせて対応するようにしましょう。

行間は文章の行と行との間隔です。行間が狭すぎても読みにくくなってしまいますし、逆に広すぎてもひとつの情報として認識しにくくなってしまったりしますので、正しく調整することが必要です。

③ 印刷や紙の知識
グラフィックデザイナーとして印刷物を制作する場合には、印刷や紙の知識も求められます。パソコンなどの画面上で制作したデータを印刷すると多少の誤差が発生します。しかしアパレルや化粧品、食品などの色が購買の選択に影響を与える商材を取り扱う場合、少しの色の誤差がその商品の売れ行きに大きな影響を与えることもあります。
自分がデザインしたデータと実際に印刷されたものの誤差を少なくするためにも印刷の知識を持っておくことが必要です。
また、紙の材質や加工によっても仕上がりの印象を変えることができます。クラフト紙でカジュアルな印象にしたりエンボス加工や型抜きでインパクトを与えたりできるのもグラフィックデザインの魅力であるため、紙や印刷について意識することで表現の幅が広がります。
webデザイナーの知識やスキル
① プログラミングやコーディングのスキルや知識
webデザイナーとして必要になるのがプログラミングやコーディングのスキルや知識です。webサイトはHTML・CSS・JavaScriptなどのマークアップ言語・プログラミング言語を使って構築されます。webデザイナーの業務範囲として、デザイナーとコーダー・エンジニアが分業されている場合もありますが、デザイン制作からwebサイトの運用や保守等までが業務範囲の場合には本格的な知識が必要になります。
基本的にwebサイトはコーディングが発生し、コーディングによる再現性を意識してデザインをしなければなりません。プログラミングやコーディングの知識がないと、制作したデザインデータがwebサイトとして構築していく上で再現性のないデザインになってしまったり、コーダー・エンジニアが作業しにくいデータになってしまったりします。いくらデザインデータ上で美しい見た目のデザインであってもコーディングでの再現ができなければwebデザインにおいては良くないデザインです。
逆に知識があることで再現ができる範囲での自由なデザインができたり、コーダー・エンジニアに具体的なコードを指示しながら一緒にwebサイトを構築したりすることができます。
分業の場合にはプログラミングやコーディングのスキルを求められることは少ないですが、最低限の知識を持っておくとよいでしょう。
また、分業の場合でもWordpressの知識を持っておくと役に立ちます。Wordpressを操作できることでコーダー・エンジニアを介さずコンテンツの更新や軽微な修正に対応できることもあります。
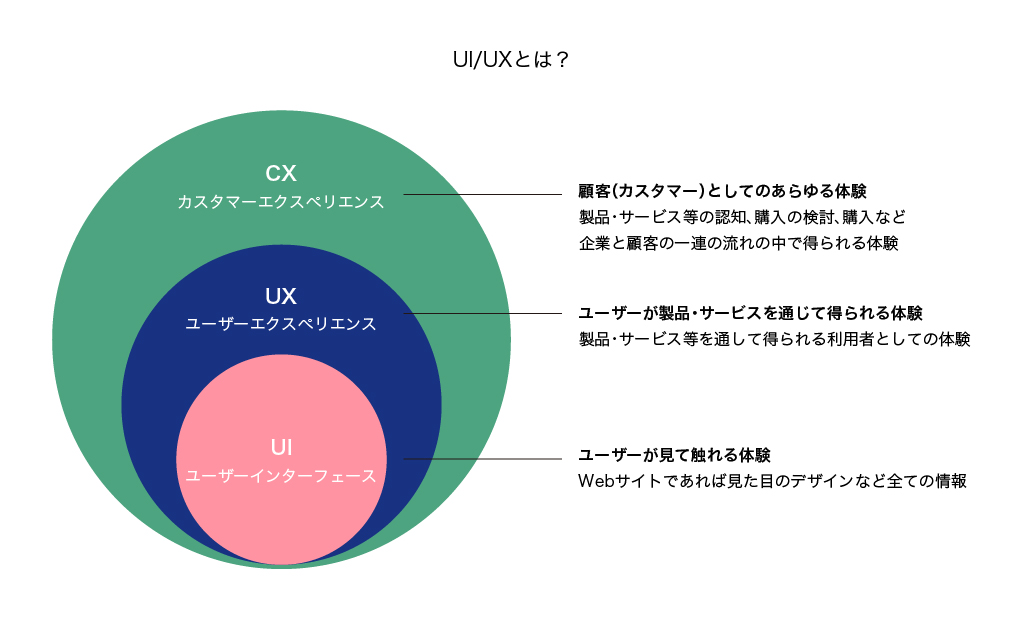
② UI/UX知識
昨今webサイトは見た目の美しさだけではなく、機能性も重要視されるようになってきました。そこで必要な知識がUI/UXの知識です。

UIとはUser Interface(ユーザーインターフェース)の略称で日本語では「顧客接点」と呼ばれます。UI視点のデザインにおいてはユーザーが直感的に・快適に使える「機能性」を設計することが求められます。
一方UXとはUser Experience(ユーザーエクスペリエンス)の略称で日本語では「顧客体験」と呼ばれます。エクスペリエンスは体験や経験という意味でユーザーがサービスを利用した際に得られる体験や経験を指します。UIが機能性における「モノ」の部分であるのに対してUXは「コト」の部分になります。
ユーザーにとって良いUXを提供するには良いUIが欠かせません。今後webデザインにおいては見栄えだけではなく、機能性もより重視されることが考えられますのでwebデザイン制作を行う際にはユーザー視点に立ってデザインをすることを心がけましょう。
③ JavaScriptなどを使用したアニメーション
グラフィックデザインと違いwebデザインにはアニメーションをつけることができます。文字や画像を動かしたり、マウスオーバーすることで要素の色を変えたりすることができます。また、webサイトは通常縦にスクロールして読み進めていきますが横に動かすこともできます。アニメーションによってそのページのストーリーや世界観を作り出すことができるので、アニメーションを考えることもwebデザインのひとつとも言えます。
ただしアニメーションをつけすぎるとページの読み込み速度が遅くなってしまったり、ユーザーの使い慣れない動きによって見にくい・不快感を与えるサイトになってしまったりすることがあるの注意が必要です。
それぞれのデザイナーの知識やスキルの共通点
これまでグラフィックデザインとwebデザインの違いを説明してきましたが、共通することもあります。ここでは両者ともに求められる知識やスキルを紹介します。
① 汲み取り力
デザイナーにはクライアントの言語化されていない感覚を明確にしてデザインに落とし込むことが求められます。
クライアントは何かしらのデザインを制作するにあたって、明確なデザインのイメージがあることは多くありません。新規事業やブランドの立ち上げの場合、デザインにあたって得られる情報量はさらに少なくなります。デザイナーはそのような状況で、クライアントの潜在的な想いを汲み取りデザインとして表現する必要があります。
日頃からコンセプトやターゲットに合わせた装飾や配色、タイポグラフィなどの表現技法の引き出しを増やしたり、デザインを言語化して説明することを積極的に行ったりすることで、クライアントとのコミュニケーションを円滑に行うことができます。
② トレンドをおさえる
スマートフォンの普及により、リアルタイムに情報を発信したり、手に入れたりすることが容易にできるようになりました。日本だけではなく、海外の情報も気軽に入手することができます。技術の発達速度も上がり、トレンドの移り変わりも早くなっています。
デザインのトレンドも同様に短いスパンで移り変わっていくため、常に情報をキャッチアップする姿勢が必要です。
③ 画像ファイル形式の知識
一般的によく知られている画像ファイルの形式としてJPG(JPEG)、PNG、GIFなどがあります。日常生活においてこれらの違いを意識することは少ないかもしれませんが、それぞれに特性があるため、デザインをするにあたって把握しておく必要があります。
例えば、JPG(JPEG)はデータ容量が小さいですが、一度画像を圧縮すると元に戻せないため編集・加工を繰り返すと画像が劣化します。PNGは編集・加工を繰り返しても画質が劣化せず、背景透過にも対応している一方、データ容量は大きくなります。GIFは小さいデータ容量でアニメーションの表現ができますが、色数は256色しか使用することができません。
また、最近ではwebサイト内でベクタ形式の画像フォーマットであるSVG形式やGoogleが開発したWebP形式なども使用されることもあります。
場合によっては使用できなかったり環境に適していない画像ファイルの形式もあるため、それぞれの特性を理解して適切に形式を選択するようにしましょう。
③ マーケティングの知識
マーケティングとは商品やサービスが売れる仕組みをつくることです。市場にある様々な情報やデータを収集・分析をしてアクションを起こしていきます。
デザインは定量化しづらい部分が多いですが、マーケティングの知識をいかすことで、感覚だけではなくデータをもとに根拠を持ってデザインをすることができ、さらにクライアントへの説得力を高めることができます。
所属する組織にディレクターが在籍している場合、デザイナーにマーケティングの知識を求められることはない可能性もありますが、マーケティングの知識があることで制作意図や戦略の理解度が高まります。
グラフィックデザインとwebデザインは別物であることを理解しよう!
混同されることも多いグラフィックデザインとwebデザインですが、両者には多くの違いがあります。必要な知識やスキルも異なるので、グラフィックデザイナーやwebデザイナーとして働く際には、立場に応じて必要な知識やスキルを理解して身につけるようにしましょう!
Lifunextではデザイン研究所を立ち上げ日々デザイントレンドの分析を行なっています。
毎月女性向けのトレンドをレポートで配信していますので、ぜひデザイン研究所のX(旧:Twitter)を覗いてみてください!
ポイントまとめ
- グラフィックデザインとwebデザインの一番の違いはなんですか?
-
グラフィックデザインはポスターやパンフレットなどの印刷物を制作します。Webデザインはwebサイトのデザインやweb上のコンテンツを制作します。
- グラフィックデザイン、webデザインそれぞれ作成時におすすめの編集ソフトはありますか?
-
グラフィックデザインでは「Illustrator」や「InDesign」、webデザインでは「Photoshop」や「Adobe XD」がよく使用されます。
\ デジタルマーケティングのことならLifunextへお気軽にお問い合わせ下さい /
LifunextはGoogle・Yahoo!・FaceBook・Twitterの認定代理店です。パートナー会社を選ぶにあたって媒体とのリレーションは重要になります。認定代理店としての独自情報等もご提供できますのでお気軽にお問い合わせください。

2016年株式会社ベルーナ入社。マーケティング本部に所属し、食品通販事業の事業計画やリスト活用、各事業のTVCM、フリーペーパー設置、キャンペーン企画立案などを担当。2020年より制作会社にてWebデザイン制作を中心にデザイナーとして従事。2022年Lifunextに参画。